My Role
Product Designer (Lead)
Services
Dashboard Design, IA, Onboarding
Timeline
4 weeks
Scope
Research, Design, Visuals, Mentorship
Contents
Problem Statement
User Personas
User Persona
Preference
1.
Modern tech savvy retail merchants
Prefers self serve
2.
Moderate tech savvy retail merchants
Prefers telecalling assistance, FoS if needed, but can do self serve if nudged
3.
Traditional retail merchant with low tech savviness
FoS visits the merchants first
4.
Mid Market & Enterprise merchants
Dedicated account managers
5.
Exisiting RZP merchants looking for offline solutions
Are tech savvy, familiar with Razorpay process & offerings
From a larger lens, we clearly needed to solve for both telecalling assistance, FoS & self serve. But solving one problem at a time, for this project, we narrowed the scope to self serve.
Traits of the above target persona
Tech-savvy users prefer self-serve due to their familiarity & trust in Razorpay as an online payments leader.
They recognize the benefits of omnichannel payments when signing up with Razorpay.
Comfortable with self-serve onboarding, they are patient with the process and willing to provide business details online.
Unlike traditional buyers, they don’t require face-to-face assurance before purchasing. This persona highlights the ideal user for a frictionless, digital-first POS acquisition journey.
All the above reasons make persona 1, 2 & 5 the best suited for our MVP to test out our product.
Solution & Wireframes
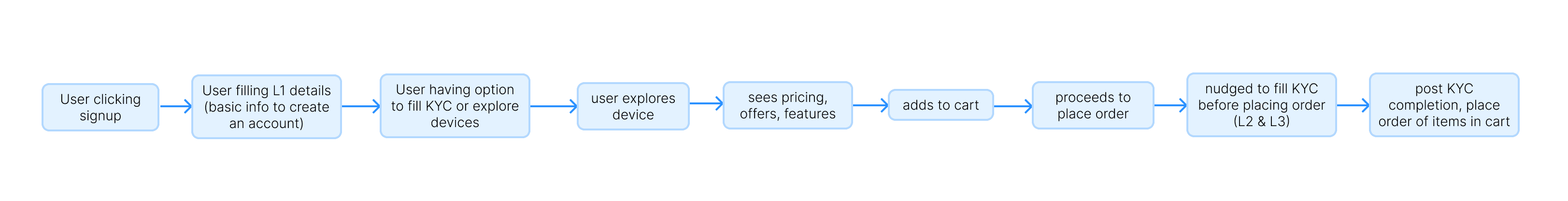
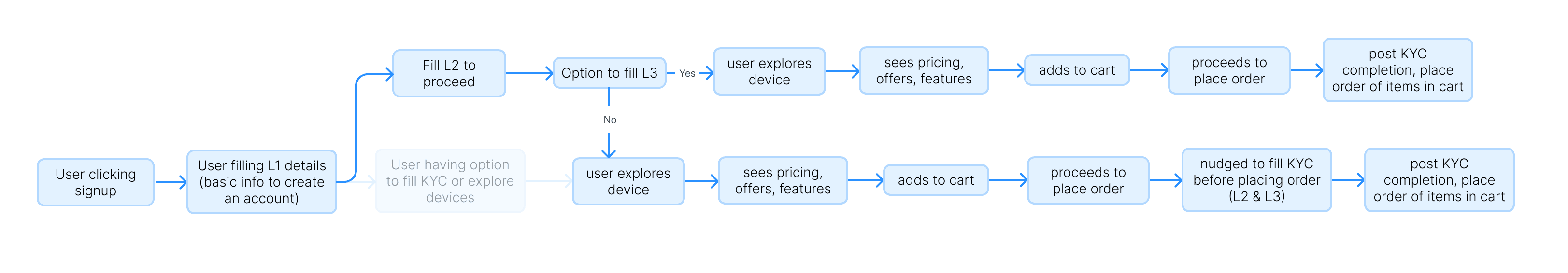
The new journey was divided into three sub-journeys:
01
Signup & KYC
02
Exploring Catalog & Device Ordering
03
Post Order Experience
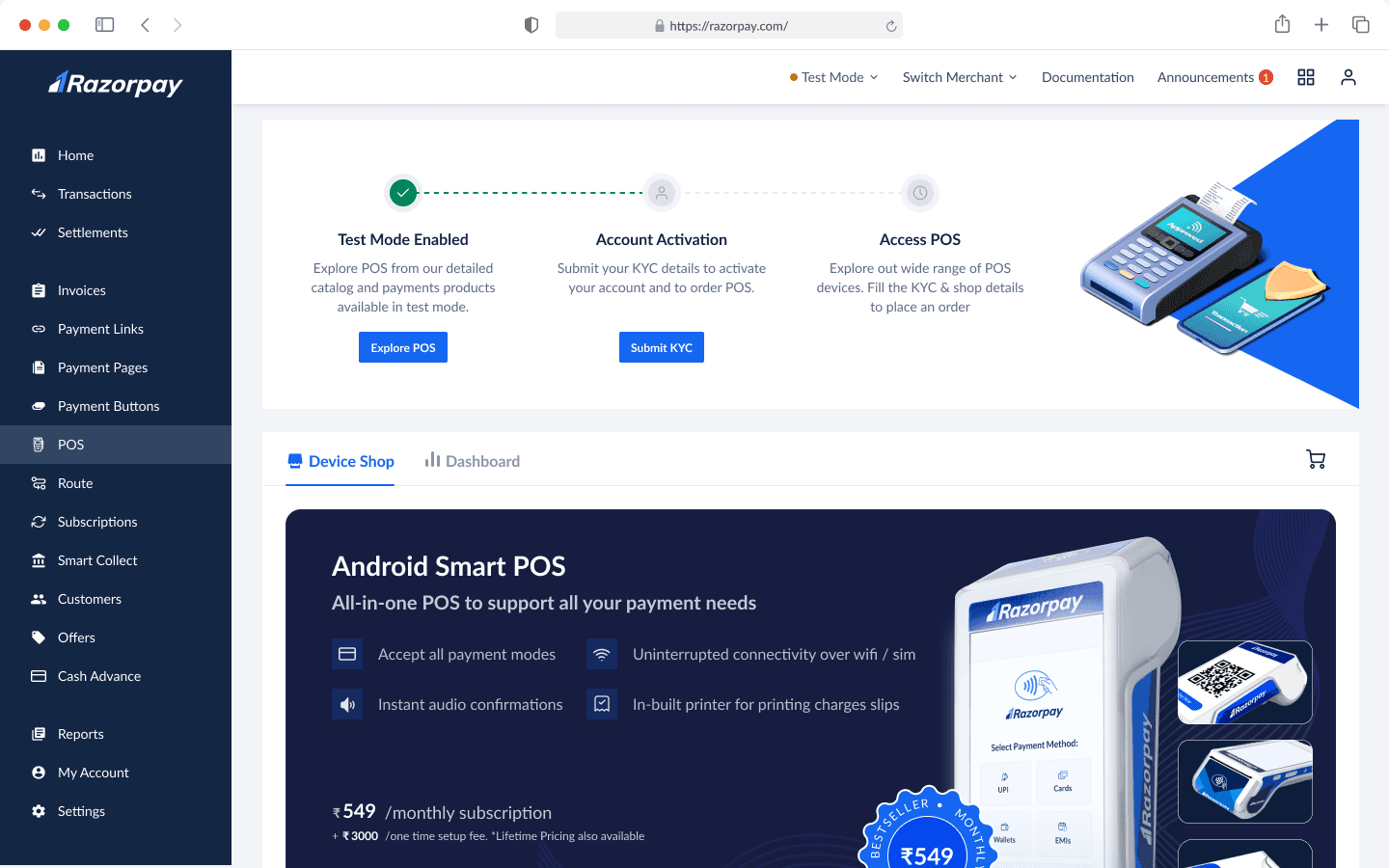
Signup & KYC: Onboarding the users
Razorpay’s unified payment journey is extensive, so the challenge was to introduce offline & omni payment KYC without overwhelming users or losing their motivation.
Our Vision: The Ideal Experience
A seamless e-commerce-like flow where users explore the POS catalog, features, and pricing before signing up:
MVP Journey (Prioritizing Business Risk)
Due to regulations and business risk, POS sales were restricted to post-signup until the self-serve model was validated, preventing drop-offs during exploration. This was done to safeguard huge business that came from online payments
Exploring Catalog & Device Selection
Previously, merchants had to wait for Risk team approval before even viewing POS devices, leading to drop-offs and lost conversions. Competitors’ door-to-door sales teams quickly closed deals, making recency bias critical.
Design Decisions that were made
Immediate product exploration after signup, leveraging high motivation.
Self-serve catalog replaces manual sales teams, allowing users to explore and compare POS options.
Parallelizing risk assessment & order placement to shorten delays. If a merchant fails risk approval post-order, the order is canceled from our end.
Transparent progress tracking to keep motivation intact.
Strong value proposition messaging design to justify higher-priced POS devices vs. competitors.
Guided decision-making to help users choose the best device for their needs.
Post Order Journey
Since 16.5 days is a long wait, post-order communication was crucial to:
Provide real-time updates on device status.
Handle Risk team follow-ups for additional document submissions (NC Flow). Orders held due to missing documents needed clear communication to merchants.
This redesigned journey improved transparency, reduced drop-offs, and enhanced the merchant experience.
Solution: Product Discovery
Goal of the journey
⏱️ Reduce wait time for sales to send device brochure and call users
👀 Increase visibility of our vast catalog of devices
🔍 Increase discoverability of our device catalog for experienced and new users
🛍️ Provide real world experience to help users make a decision
⭐️ Communicate importance of bestseller device.
Solution: Product Decision
Goal of the journey
🛍️ Create similar shopping experience as offline
🧭 Guide/help users to make a decision
🚪 Give easy exit or checkout opportunity at all times
📋 Provide all documentation and information acting as self serve support
UI Design: Communications
Once an order is placed, keeping users updated is crucial, especially with a 16.5-day delivery timeline. Since orders proceed without immediate Risk approval, some may require document resubmission (NC flow). To manage this, we set up communications for order status and hold scenarios.
Communication & status during the process
These comms served two purposes:
To give status of their application & next steps
Give CTA if there's a action blocked on users' end.
We created detailed communication states that covered all the use cases from starting signup to device getting delivered to user's doorstep.
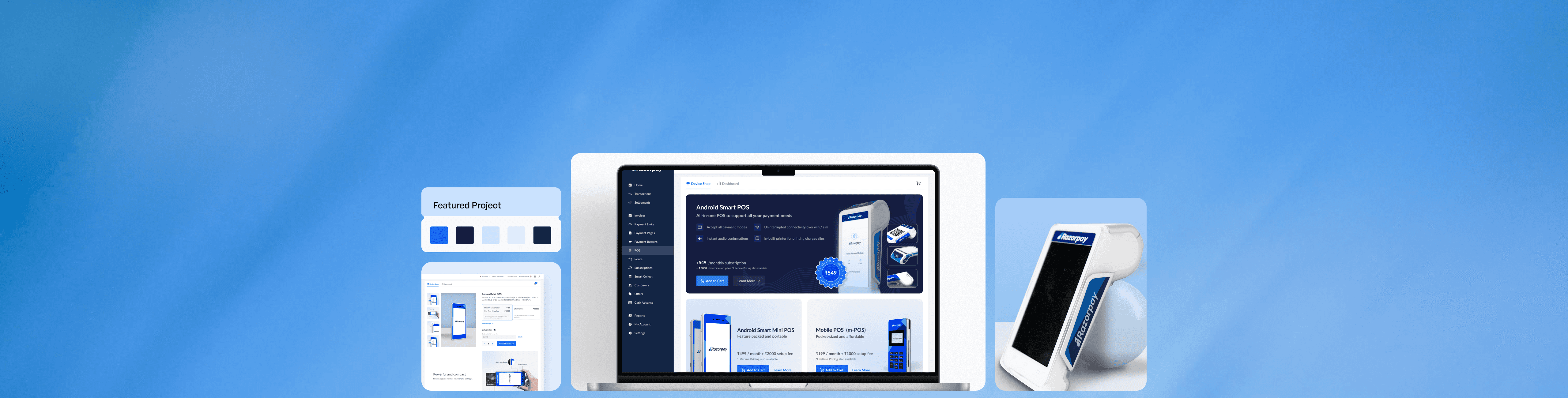
FINAL OUTPUT
We launched this project in Dec 2023 in phase wise manner, first in metro cities and then PAN India. This project increased our online channel sales by 200% and still going strong.
Footnotes & Iterations
UI Design: Product Catalog
The catalog aimed to give user directional information to help users make quick, high-intent purchase decisions while highlighting our best-seller as the all-in-one solution. Here's how we designed it.
Primary Card Variations
V1
V2
V3
V4
V5
MVP
FINAL
Secondary Card Variations
V1
V2
V3
V4
FINAL
Easy Support & Help
since our users are used to human interaction for device purchasing, we wanted to let our users know that even if we have created a self serve flow, we still have customer support to assist you.
So first we tried to tell them that this self serve process is pretty easy to execute by showing it in three simple steps.
Then on the second scroll, we show them that they can reach out to us we can help them find a device of perfect for them.
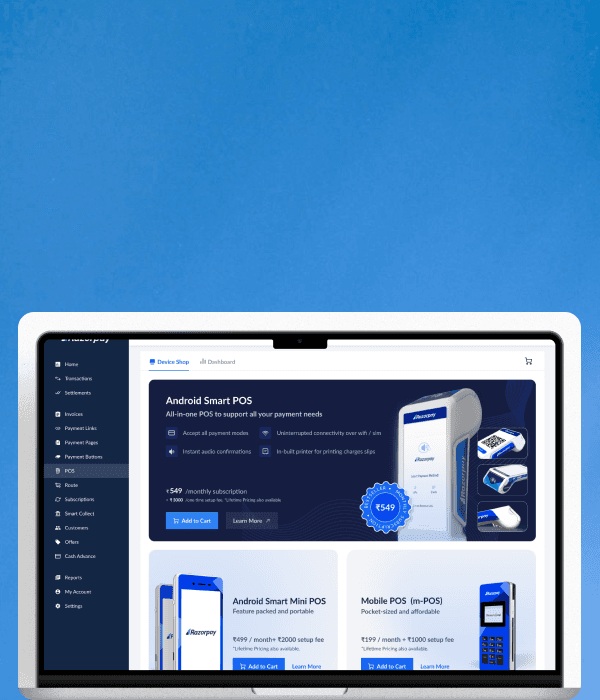
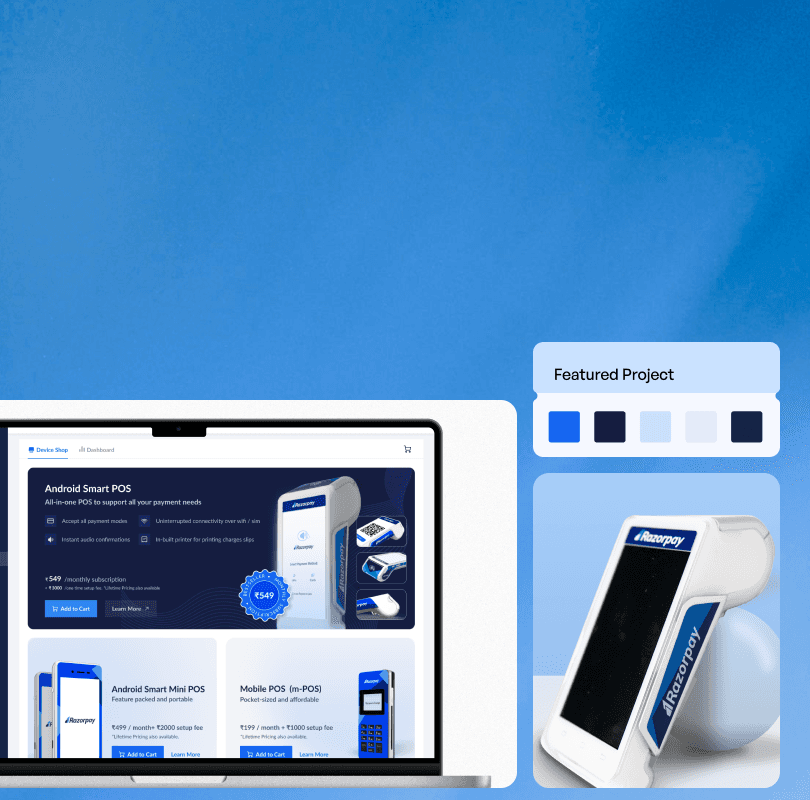
Catalog: Final Version
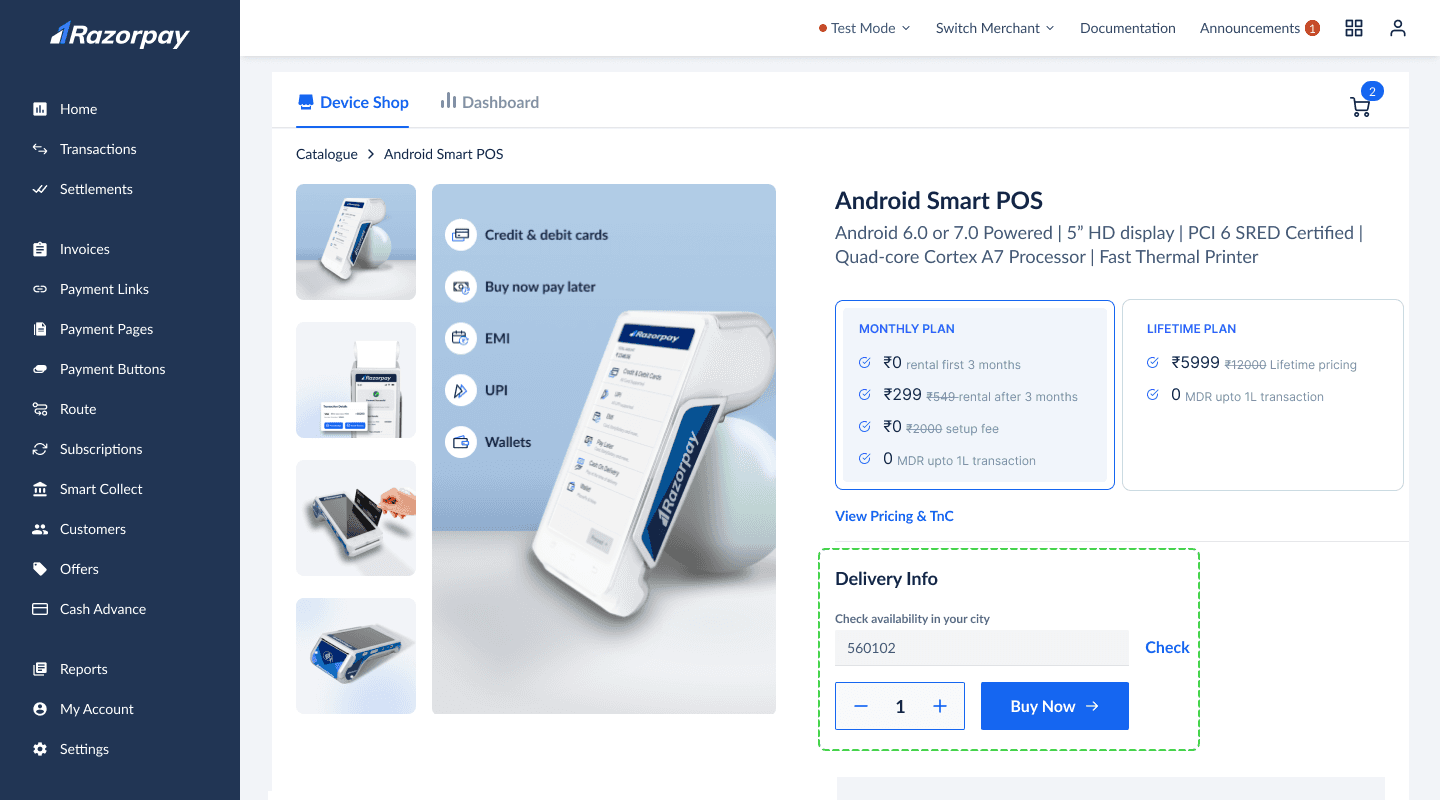
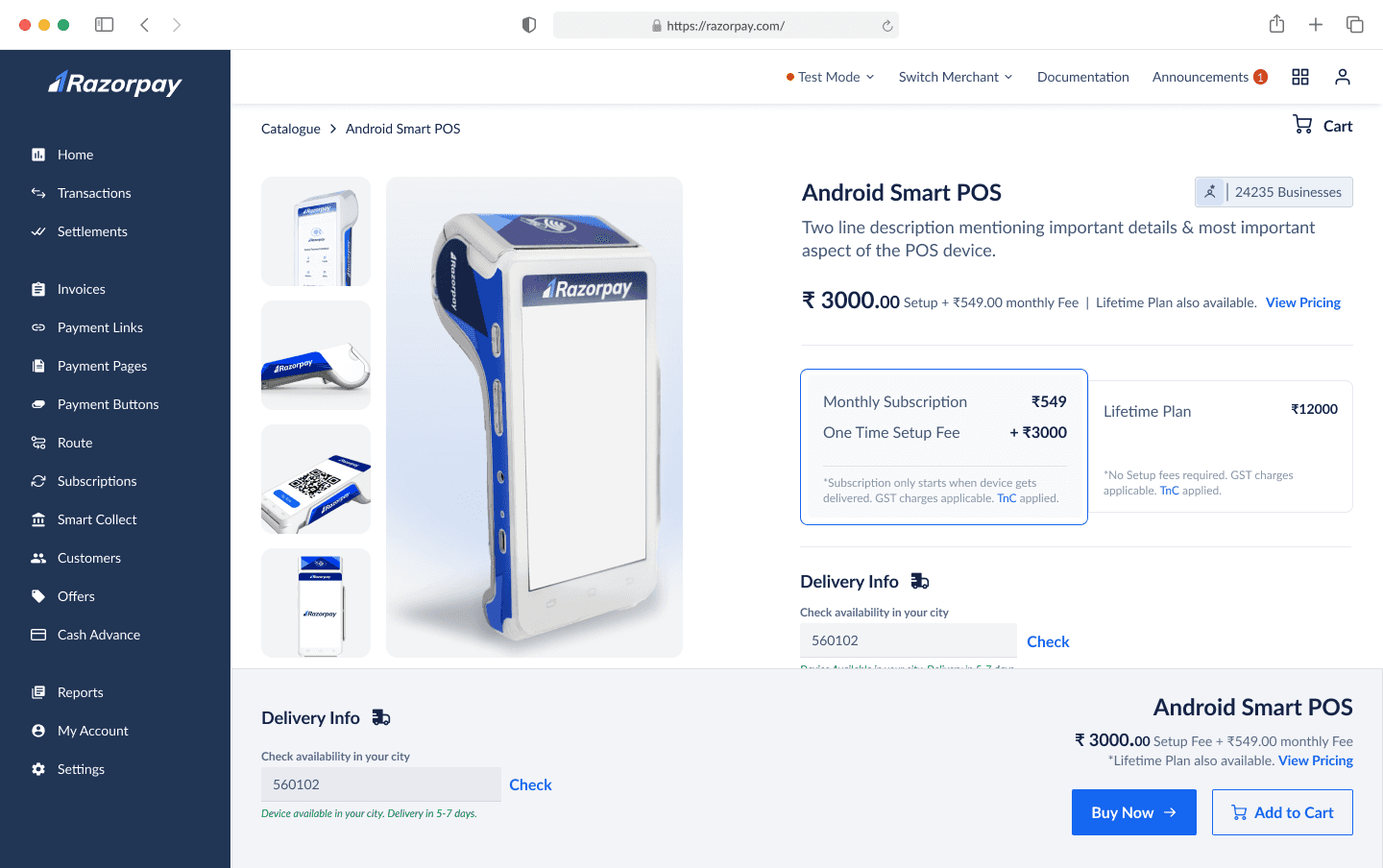
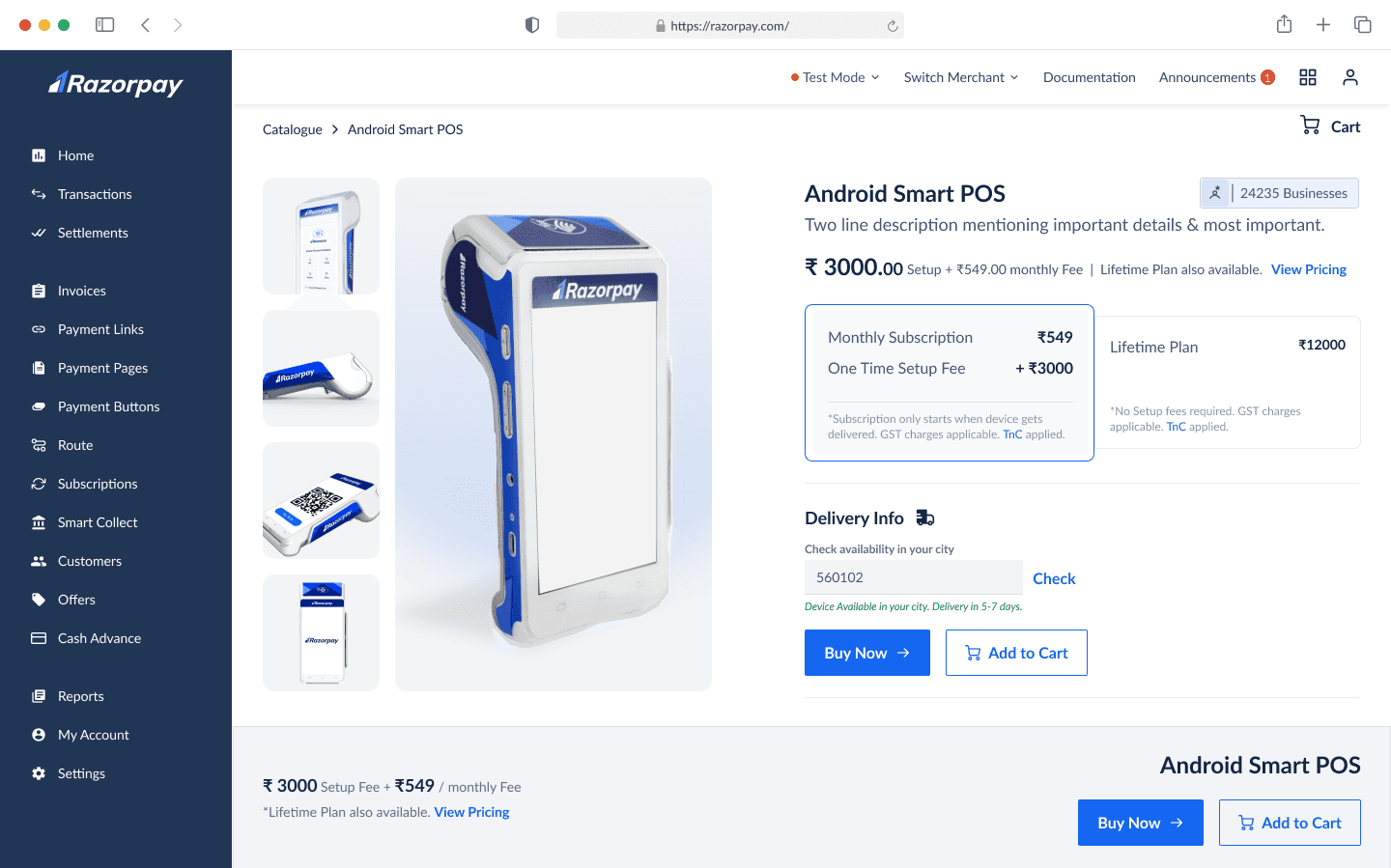
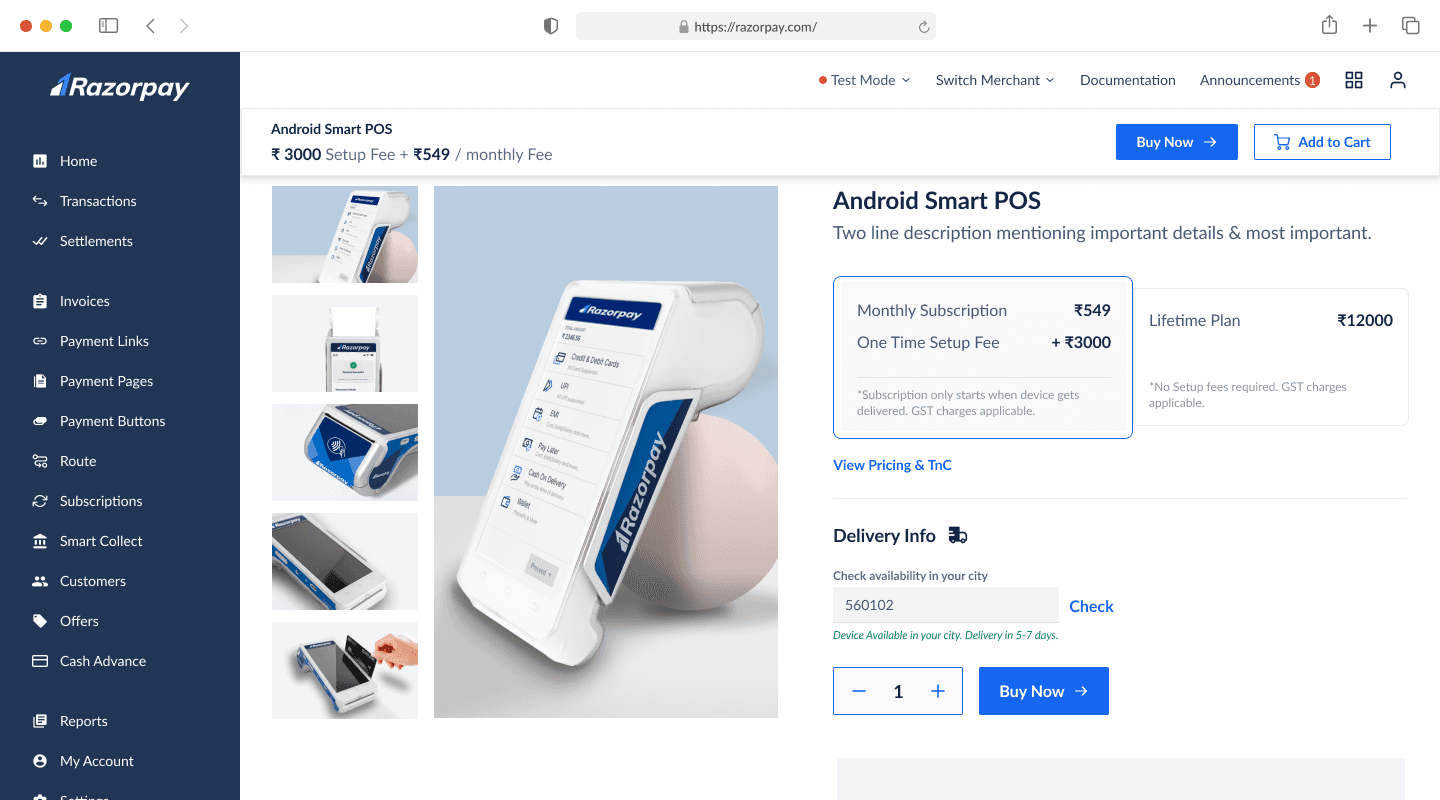
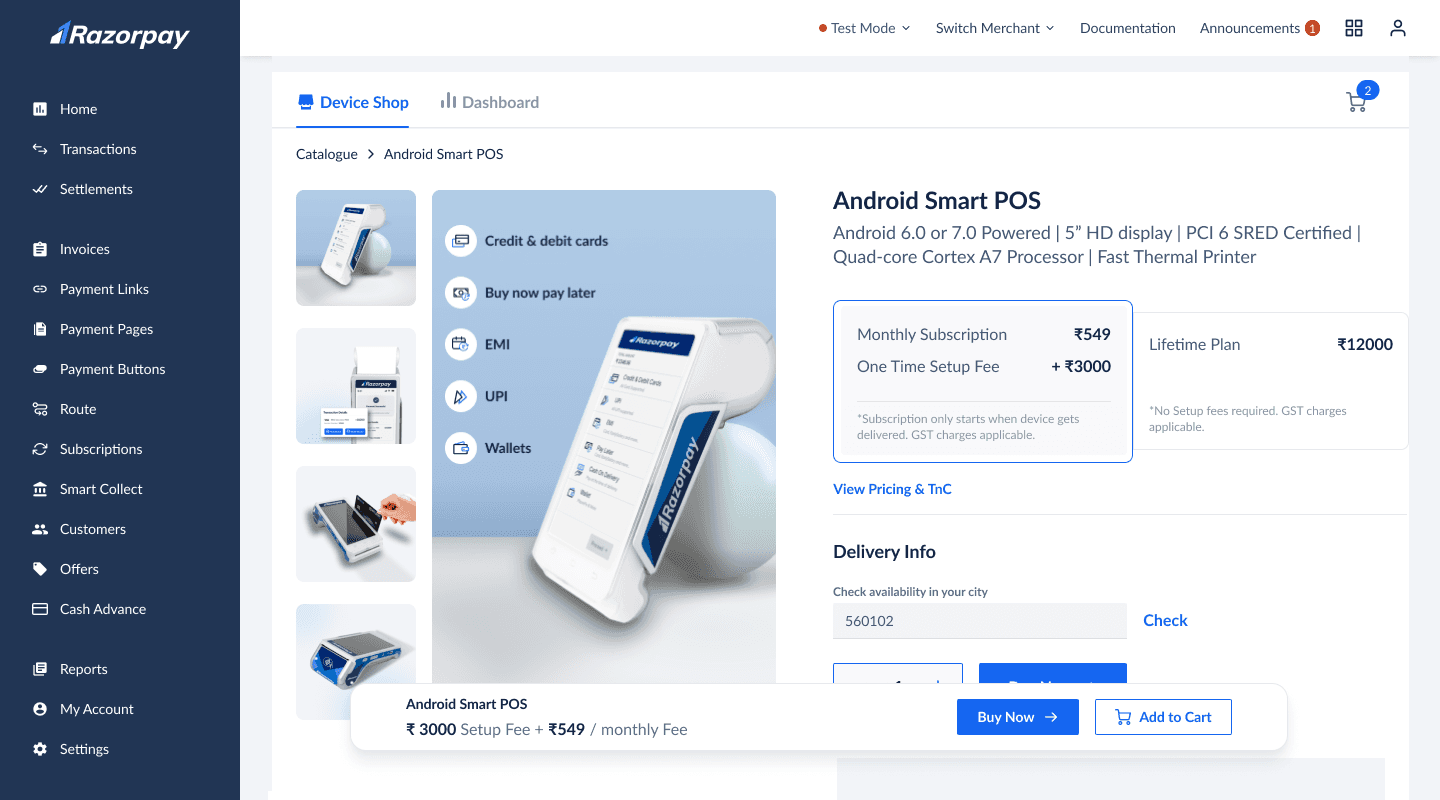
UI Design: Product Descrption Page
Once user explores the catalogs and chooses a device, they can explore more about a device through a detailed product description page. The product description page should do following jobs:
Give elaborate angles of the product
Give easy access to pricing information which has 2 options
Give RTBs to help users make the decision
Give easy access to technical specification for users go deep in the details
Give users comparison between the devices to help them make better decision.
Access to CTA at all points
Detailed Pricing Variations
V1
V2
V3
V4
Final: Pricing
Device Comparison Table Variations
V1
V2
FINAL
Page Structure, UI & RTBs
V1
V2
V3
V4
V5
V6
Final
Additional Screens
Launching in metro cities for MVP
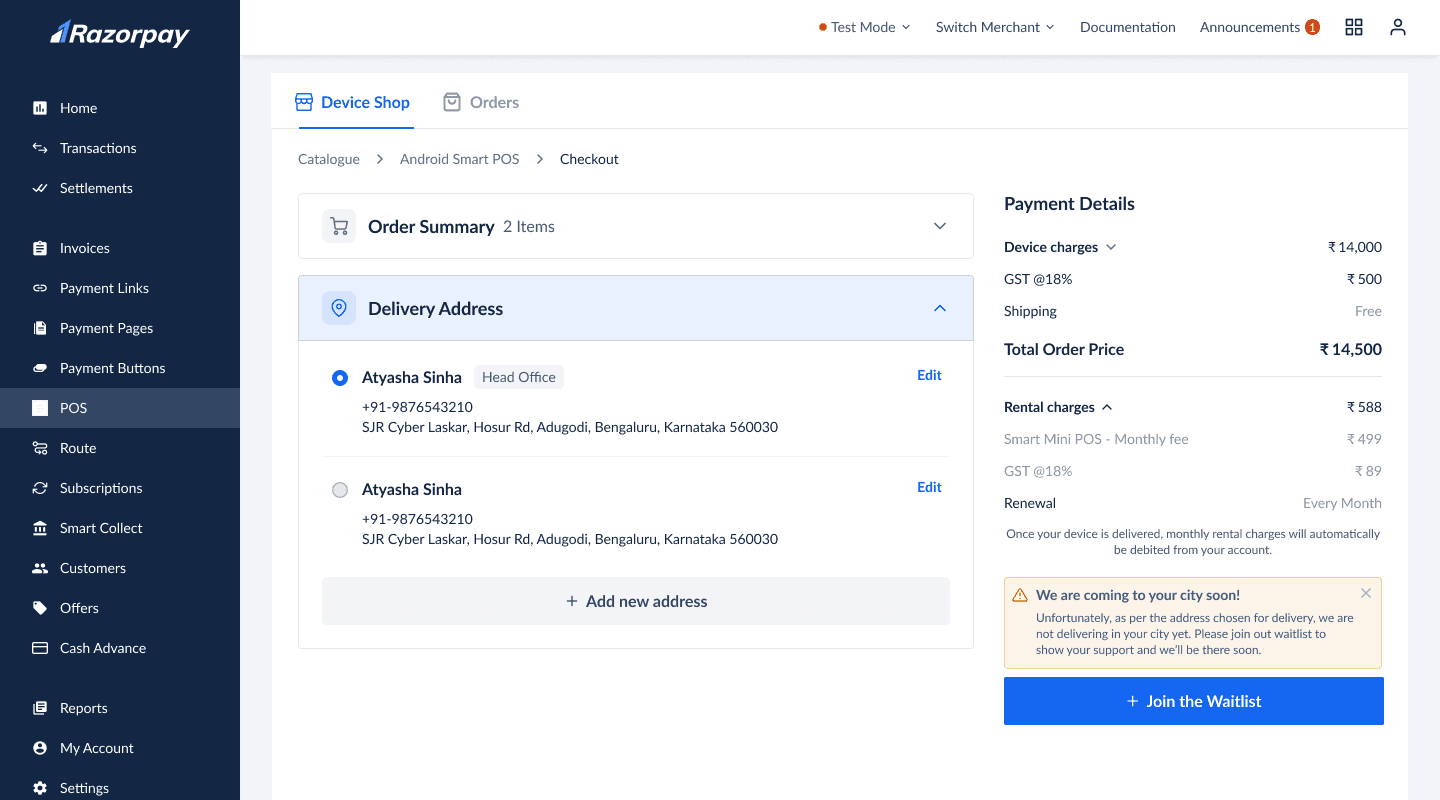
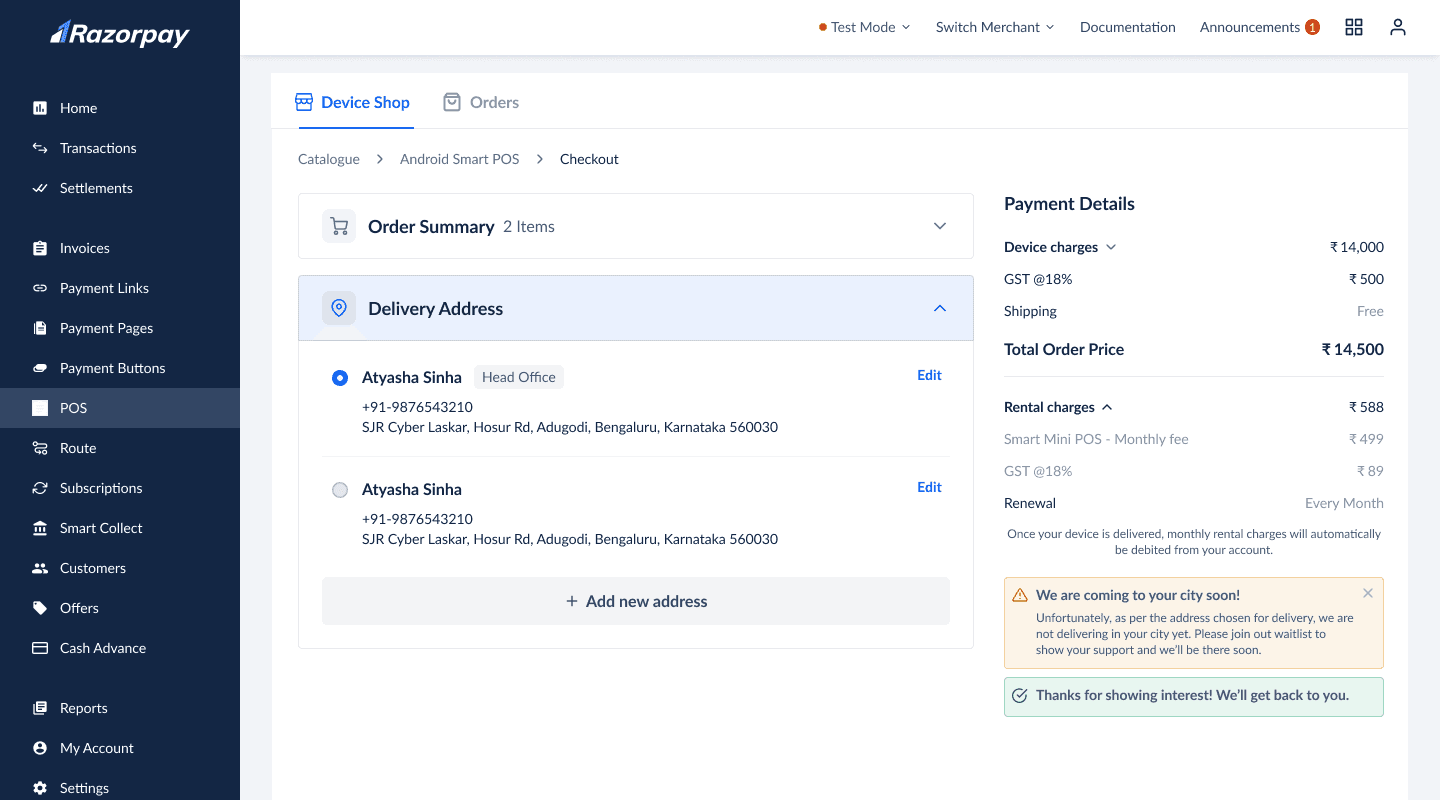
For the MVP launch, we targeted metro cities, not PAN India. To inform users and retain them, we added an input field to let them check device availability in their city along with message of sooner launch.
Join the waitlist for non-GTM cities
Even after checking the PIN code, users can proceed to the cart. At the delivery address step, we implemented two checks:
The default address from the KYC log is pre-filled. If delivery isn’t available, users see a message with a CTA to join the waitlist, helping us gauge demand.
Users can add a new address, but if it doesn’t match the merchant’s documents, they must complete a clarification process.
This ensured we didn’t receive orders from non-GTM cities.
Sticky signup for higher conversion
We created a detailed product page for users to explore our offering. To ensure easy access to the CTA at any point of purchase intent, we added a sticky bar with the CTA, inspired by best practices from e-commerce players.
V1
V2
V3
FINAL
Some UI Iterations: Product Cards
Different card iterations highlighting the functions such as-
Adding CTAs of print receipt and send e-receipt showing multi-functions. Payment successful message giving a sense of success to users
Adding definitions of the functions along with different angular images of the device.
Adding technical specifications highlighting elements of the device.